Wie mit zIndex umgehen?zIndex in React Native
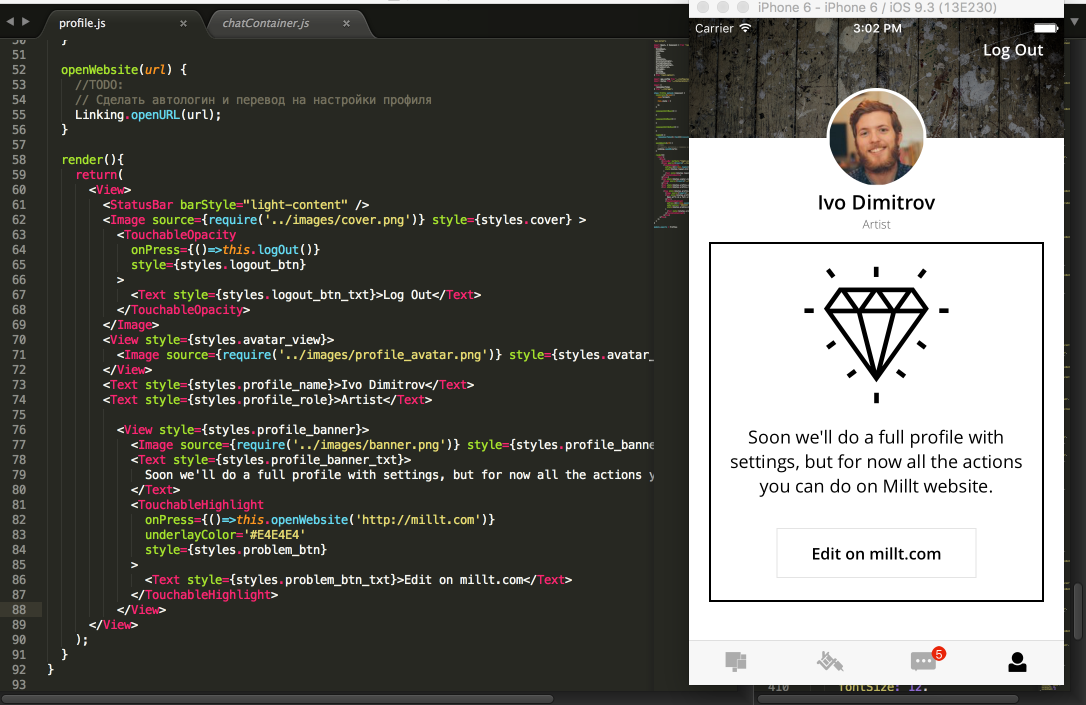
Ich habe versucht, die größte Zahl der Scroll angeben, aber es ist immer noch am unteren Rand (

Ohne Scroll sieht es so aus, aber ich brauche, um Bild, um nach oben. 
Danke
Wie mit zIndex umgehen?zIndex in React Native
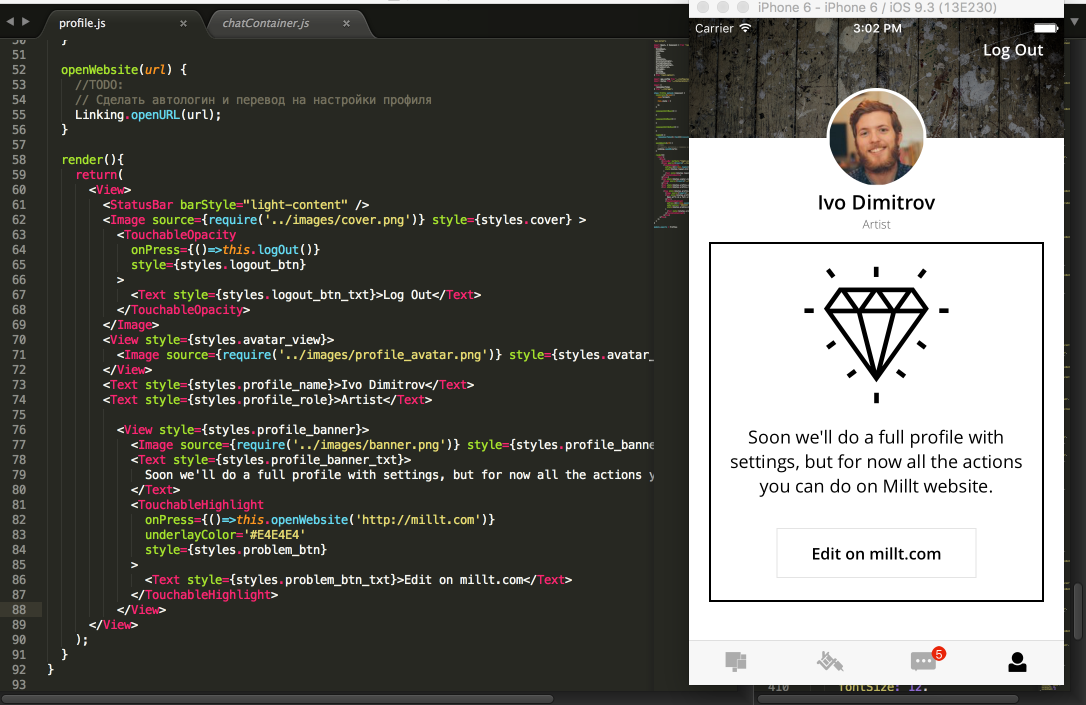
Ich habe versucht, die größte Zahl der Scroll angeben, aber es ist immer noch am unteren Rand (

Ohne Scroll sieht es so aus, aber ich brauche, um Bild, um nach oben. 
Danke
Dies als 0,30 in iOS umgesetzt wurde (siehe commit changes) und in android in 0,31 (changes)
Ich habe ein einfaches Beispiel Komponente gemacht, wie ich benutze es:
'use-strict';
import React, { Component } from 'react';
const { View, StyleSheet } = require('react-native');
const styles = StyleSheet.create({
wrapper: {
flex:1,
},
back: {
width: 100,
height: 100,
backgroundColor: 'blue',
zIndex: 0
},
front: {
position: 'absolute',
top:25,
left:25,
width: 50,
height:50,
backgroundColor: 'red',
zIndex: 1
}
});
class Layers extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={styles.wrapper}>
<View style={styles.back}></View>
<View style={styles.front}></View>
</View>
);
}
}
module.exports = Layers;
Also in Ihrem Beispiel, wenn Sie die Reihenfolge umkehren, laden Sie die "Zurück" und "Front" Elemente funktioniert der ZIndex noch gut? Ich frage nur, weil du sie jetzt wieder nach vorne geladen hast, damit es unabhängig von zIndex funktioniert, oder? –
Sie haben Recht, wenn Sie die Reihenfolge umkehren, befinden sie sich immer noch im beabsichtigten Z-Index. Sie denken vielleicht, dass die Reihenfolge der Darstellung die Schichtung ändern könnte, aber View funktioniert sehr ähnlich zu html Div in dem Sinne, dass sie nicht als Ebenen auf dem Bildschirm gezeichnet werden, sondern von oben nach unten gestapelt werden – Felipe
zIndex nicht in reagieren-native unterstützt, damit Sie die Elemente platzieren in seiner Layout-Reihenfolge bestimmt. Sie können versuchen, den Überlauf von scrollview sichtbar zu machen. – Abhishek
Ich glaube, zIndex wird in der neuesten Version von nativ nur für iOS unterstützt. Vielleicht check das Beispiel hier: https://github.com/facebook/react-native/commit/d64368b9e239b574039f4a6508bf2aeb0806121b –
Ich glaube nicht, dass dies ein Problem mit dem Z-Index ist, sondern eher, dass die Avatar-Ansicht an die Grenzen abgeschnitten wird von seiner Elternrolle Ansicht. Sehen Sie, ob Sie das umgehen können, indem Sie den Stil in der Bildlaufansicht wie folgt festlegen: '' –