Wenn ich ein Inline-Element in Firefox verwende und eine Hintergrundfarbe darauf lege, scheint das Element am oberen Rand einen 1px-Rand zu haben. Dies geschieht nicht in IE8, Safari 4 oder Chrome 2. Sie zeigen das Element bündig mit dem darüber liegenden Element an. Ich habe Firefox 3 und 3.5 mit den gleichen Ergebnissen ausprobiert. Anzeige verwenden: Inline-Block; wird das Problem beheben, aber ich denke nicht, dass es dafür geschaffen ist. Irgendeine Idee was ist los?Leerzeichen über Inline-Element in Firefox
Antwort
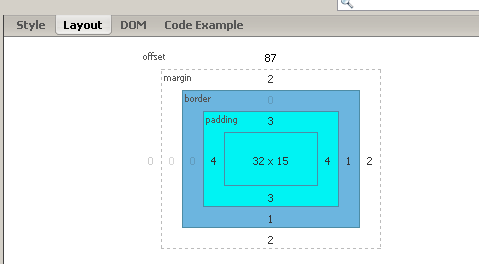
Werfen Sie einen Blick auf die Registerkarte Layout in Firebug. Hat es einen Spielraum?
Hier ist ein Beispiel-Screenshot ich gerade aufgenommen haben:

Klicken Sie auf die Registerkarte Stil und sehen, wo der Wert von vererbt wird. Sie werden Dinge durchgestrichen sehen, was bedeutet, dass der Wert an anderer Stelle definiert ist. Folge einfach der Erbschaft und du wirst es herausfinden. –
"Dieses Element hat keine Stilregeln" –
- 1. Mehrzeiliger Tooltip über ASP.NET in Mozilla Firefox - ist das möglich?
- 2. Schräge Leerzeichen über <img>
- 3. Mac-App, die über Leerzeichen klemmt
- 4. Leerzeichen über dem zweiten Inline-Block div
- 5. Ersetzen Sie Leerzeichen mit Unterstrichen über BASH
- 6. HTTP-Header über eine Firefox-Erweiterung einstellen
- 7. Firefox kämpft über d3.js Svg-Bibliothek?
- 8. Anker Link zu Firefox über: config?
- 9. Befehl über subprocess unter Windows mit Leerzeichen in Dateinamen
- 10. Fokus auf Link über die gesamte Breite in Firefox - css
- 11. Drucken eines PDFs über einen iFrame in Chrome/Firefox/IE
- 12. Animierte GIFs spielen nicht in Firefox, wenn über AngularJS geladen
- 13. Kompresse Leerzeichen in uiview
- 14. Leerzeichen in Gleichheitszeichen
- 15. Leerzeichen in XML eingefügt
- 16. Firefox in Ubuntu deinstallieren
- 17. ssl_error_weak_server_cert_key Problem in Firefox
- 18. window.screen in FireFox
- 19. Firefox hat Probleme, wenn sie mit einem Leerzeichen in Dateinamen Herunterladen
- 20. Firefox schneidet Dateien, deren Name Leerzeichen enthält, in einer Struts-Anwendung
- 21. Meine Token scheinen über die führenden Leerzeichen einer Textdatei
- 22. So übergeben Sie Parameter mit Leerzeichen über CSTDLIB-System
- 23. Browserkompatibler Zeilenumbruch und Leerzeichen: vor?
- 24. SVG-Textelement mit Leerzeichen nicht in IE
- 25. Leerzeichen unter der Fußzeile
- 26. Mehrere Leerzeichen zu einem Leerzeichen zusammenführen; Entferne nachfolgende/führende Leerzeichen
- 27. Leerzeichen in Symbolliteralen
- 28. Angezeigt Leerzeichen in vim
- 29. löschen Leerzeichen in R
- 30. Leerzeichen in Benutzernamen?
Haben Sie das Element mit Firebug inspiziert? – Sampson