Ich habe die folgenden HTML/CSS, die Probleme in Firefox 1.5 und 2 verursacht, aber funktioniert in IE6/7/8, Safari, Chrome, Opera und Firefox 1 und 3 korrekt.Firefox 1.5 und 2 CSS absolute Position Fehler
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Firefox Bug</title>
<style type="text/css">
* { border: 0; padding: 0; margin: 0; }
#wrapper {
width: 500px;
min-height: 550px;
height: auto !important;
height: 550px;
border: 5px solid blue;
position: relative;
display: inline;
overflow: auto;
float: left;
}
#content {
border: 5px solid green;
}
#bottom {
border: 5px solid red;
position: absolute;
bottom: 0;
right: 0;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="content">
Foo
</div>
<div id="bottom">
Bar
</div>
</div>
</body>
</html>
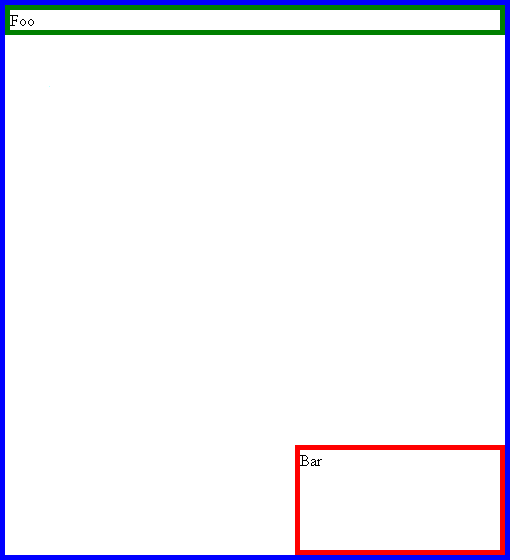
In den Browsern, die ordnungsgemäß funktionieren, wird das untere Element unten rechts im Wrapperelement angezeigt. In Firefox 2 befindet sich das untere Element jedoch am unteren Rand des Inhaltselements. Ich kann nicht herausfinden, warum das passiert, jede Hilfe würde sehr geschätzt werden.
Strebte Ergebnisse

Firefox 2 Bug

Das Problem besteht weiterhin in späteren Versionen von Firefox. Ich benutze v41 auf Ubuntu 14.04 und der einzige Weg, wie ich den DIV dazu bringen konnte, nach unten zu gehen war, den Container zu nehmen und einen Float drauf zu halten. Glücklicherweise war es eine richtige Spalte, also fügte ich einfach "float: right" hinzu und wie durch ein Wunder wurde das Problem behoben. Sehr merkwürdig. Schade, dass FF im Vergleich zu den anderen Browsern so seltsam ist, selbst nachdem eine normalize.css verwendet wurde. – Volomike