Meine Funktion zu vergleichen ist wie folgt:Kann nicht auf die src zu bekommen scheinen = Bilddateinamen in MonkeyScript
function mySound() {
var eventTable = document.querySelector("#eventContent");
var eventCella=eventTable.getElementsByClassName("ago_eventlist_activity");
var eventCellb = eventTable.getElementsByClassName("missionFleet");
for (var i = 0; i < eventTable.rows.length-1; i++) {
var cella = eventCella[i];
var cellb = eventCellb[i];
if (cella.src == "Activity15.gif" && cellb.src == "60a018ae3104b4c7e5af8b2bde5aee.gif")
{theSound = probeSound; oaPlaySound();}
if (cella.img == "Activity15.gif" && cellb.img == "cd360bccfc35b10966323c56ca8aac.gif")
{theSound = attackSound; oaPlaySound();}
if (cella.img == "Activity15.gif" && cellb.img == "575dfbbe877f58d6c09120ffbcaabe.gif") {theSound = attackSoundRIP; oaPlaySound();}
} /* for i */
}
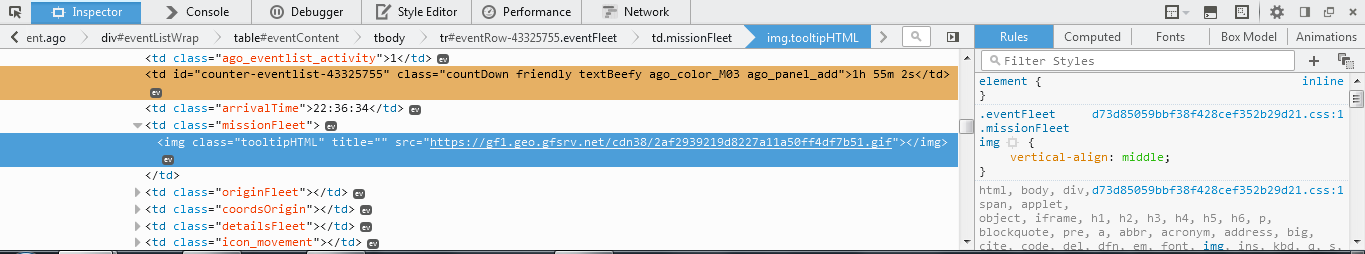
* ich nicht verwenden können ... byid verursachen es nicht zu haben scheint ein? Ich schließe einen Link zum FireFox inspect-Element an, damit Sie sehen können, was ich sehen kann, um dies zu erreichen.
Bild von InspectElement:

Jede Hilfe wäre hilfreich, ich bin nur versucht, dies für einen Freund zu codieren, und ich wirklich überhaupt nicht wissen, java. Danke
Ok, ja ago_evetlist_activity enthält eine img src auch es ist Position 0 der Tabelle/Zeile die andere ist in Position 3 der Zeile (wenn sie vorhanden sind (Sie sind nicht immer da) Wenn die ago_eventlist_activity dann vorhanden ist Die anderen 3 werden in Position 3 der gleichen Reihe sein.In Abhängigkeit von der Mission wird Fleet img src den Sound auswählen, den ich spielen muss- zumindest das ist es, was ich zu erreichen versuche.Ich schätze die Eingabe, und ich werde experimentieren Eine Frage, die Sie gesagt haben, dass die Quelle müsste die gesamte URL übereinstimmen? –
In dem Code, den ich ändern, scheint es nur der Dateiname w/o sogar die .gif wurde verwendet? So muss es eine Möglichkeit zu verkürzen es auf nur den Dateinamen selbst? –
UpDate: Ich habe die:> var imga = EreignisCella [i] .querySelector ("img");