Ich benutze einen modalen Popup-Extender, ich folgte allen Anweisungen auf der Toolkit-Beispielseite, außer dass ich die Eigenschaft BackgroundCssClass nicht eingestellt habe.Ajax: ModalPopup js Ausnahme, BackgroundCssClass ist null
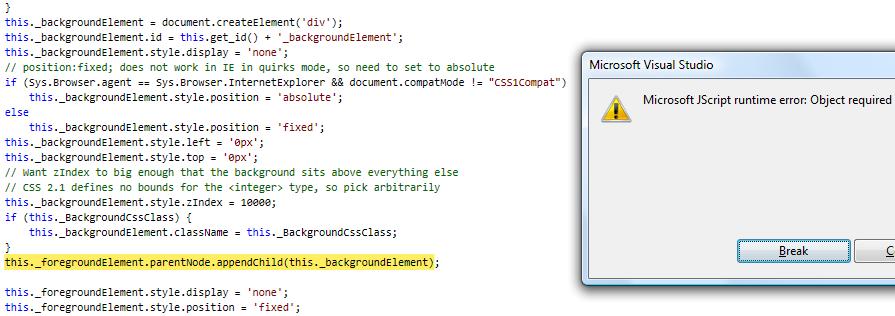
ist das, was passiert: 
Gibt es eine Möglichkeit kann ich ohne Einstellung der CssClass prop unhöflich davon? Ich brauche keine Stile.
Wenn die Antwort NEIN ist, dann zeigen Sie mir bitte ein Beispiel, wie Sie es mit einer CSSClass (sogar Dummy) einstellen.
Vielen Dank im Voraus. Hier
ist der Code:
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="size: 100%; vertical-align: middle">
<asp:LinkButton ID="lnkUpload" Text="Upload" ToolTip="Upload new file" runat="server" OnClick="lnkUpload_Click" />
<cc1:ModalPopupExtender ID="lnkUpload_ModalPopupExtender" runat="server" Drag="true" PopupDragHandleControlID="pnlUploadTitle" DynamicServicePath="" PopupControlID="pnlUpload" Enabled="True" TargetControlID="lnkUpload" CancelControlID="btnCancel" />
</div>
<asp:Panel ID="pnlUploadTitle" runat="server" Visible="false">
<center>
Upload file
</center>
</asp:Panel>
<asp:Panel ID="pnlUpload" runat="server" Visible="false">
<center>
<br />
<asp:FileUpload ID="upFiles" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
<br />
</center>
</asp:Panel>
</div>
</form>