Etwas wie dieses auf der Stackoverflow-Website wäre nett!Was ist der beste Rich Textarea Editor für jQuery?
Oder etwas Nicht-jQuery, das nicht mit jQuery $() Tags konfligieren wäre toll.
Etwas wie dieses auf der Stackoverflow-Website wäre nett!Was ist der beste Rich Textarea Editor für jQuery?
Oder etwas Nicht-jQuery, das nicht mit jQuery $() Tags konfligieren wäre toll.
Für voll auf HTML (anstatt WMD-Stil b/i/a) verwende ich normalerweise http://www.fckeditor.net/. Anpassung kann ein wenig umständlich, aber zuverlässig einmal an Ort und Stelle sein.
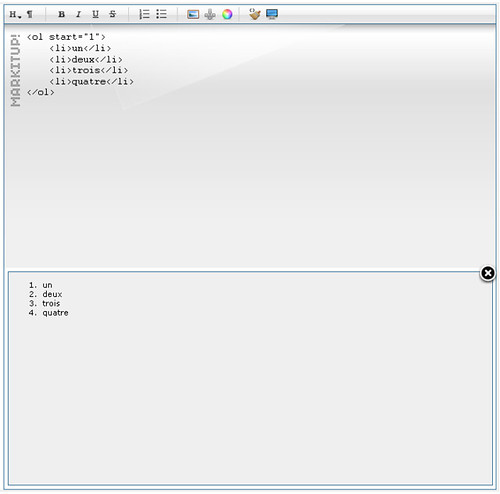
Für mich markitup ist ein ausgezeichneter Editor. Es bietet Rich-Text als Markup-Editor und erlaubt Ihnen, verschiedene Standards zu verwenden: HTML, Wiki, UBB, etc ... Es erlaubt auch Plugins sehr einfach.
Ich mag Yahoos YUI Rich Text Editor.
Tiny MCE ist die beste IMHO - Ich habe eine Tonne von ihnen müde und Tiny hat die besten Über Features, einfach zu erstellen Inhaltsvorlagen, einfach zu setzen, welche CSS im Editor angezeigt wird und verwendet, um es anzuzeigen, sehr groß API, große Häute, ect ...
ich bin überrascht, niemand hat markitup erwähnt:
markItUp! ist ein JavaScript-Plugin, das auf der jQuery-Bibliothek basiert. Damit können Sie jeden Textbereich in einen Markup-Editor umwandeln. Html, Textile, Wiki Syntax, Markdown, BBCode oder sogar Ihr eigenes Markup-System können einfach implementiert werden.

Markitup ist großartig, aber es ist nicht wirklich ein reichhaltiges Editor. Es fügt nur Schaltflächen zu einem normalen Textfeld hinzu. Wenn Leute "Rich Editor" sagen, meinen sie meistens WYSIWYG. –
Jeremy B hat es etwa 4 Monate vor Ihrer Antwort erwähnt. Schätze ein Bild ist ein Dutzend Stimmen wert. :) –
@Great Turtle Meine Antwort ist wie das iPhone 4 und hat den Glas-Effekt –
Ich benutze personaly FCK weil Tiny MCE Griff does't HTML-Bearbeitung auch kleine Änderungen in html viele unececary HTML-Tags erzeugen.
hier können Sie 10 jquery finden und Non-jquery Text-Editoren: www.queness.com
IMHO TinyMCE und ckeditors sind viel zu aufgebläht. Ich habe viele verschiedene Editoren ausprobiert, die jquery plugins sein würden und das beste nach meinem Geschmack ist HtmlBox. Es ist extrem klein = 14Kb minimiert (ohne Symbole) und unaufdringlich.
Ich habe alle diese versucht: 1. Avidan Editor 2. WYMeditor 3. ueditor 4. RTE JQuery 5. jwysiwyg (GNU2) 6. JHTML Bereich (Microsoft Public License) 7. htmlbox (mit Lizenz) 8. TinyMCE (Gnu) 9. CKEditor (sowie FCKeditor)
CLEditor ist eine Open-Source-jQuery-Plugin, das eine leicht (nur über 9K mit Icons), voll funktionsfähigem, Cross-Browser bietet erweiterbarer WYSIWYG-HTML-Editor, der problemlos in jede Website eingefügt werden kann. http://premiumsoftware.net/cleditor
Endlich hat jemand diese Arbeit mit jQuery gemacht! Wirklich mochte NicEdit, aber jetzt, da dies hier ist und in jQuery funktioniert, kann ich reiner sein. Liebe dieses Ding. Muss bei meinem nächsten Projekt verwendet werden. – Volomike
Sehr schöner und minimalistischer Editor. –
ich persönlich benutze TinyMCE in unserem Projekt, einfach zu integrieren und zu verwenden.
ANMERKUNG: TinyMCE ist ausgereift, aktiv gepflegt und gut dokumentiert. Es ist einfach zu erweitern und erzeugt anständiges, gültiges XHTML während der Bearbeitung. Ich verwende es in den letzten drei Jahren aus diesen Gründen in Anwendungen. Ich habe alle anderen oben genannten Editoren ausprobiert, aber ich habe weiterhin TinyMCE verwendet. Die anderen Editoren tun einfach nicht genug oder die Erweiterung der Funktionalität ist zu steil (die Ausnahme ist der YUI Editor).
KRITIK: TinyMCE wird nicht 100% reibungslos mit den ASP.Net ScriptManager- und UpdatePanel-Steuerelementen zusammenarbeiten (ohne Fehler des TinyMCE-Skripts). Die Gesamtgröße aller TinyMCE-Skripts kann mehr als 1 MB betragen, Plug-in-Skripts werden jedoch bei Bedarf geladen, wenn sie benötigt werden.
WMD sieht gut aus. Schade, dass es kein jquery-Framework verwendet. TinyMce ist ziemlich groß und könnte die Seite Last verlangsamen ..
Blick auf diesen Beitrag: http://www.queness.com/post/212/10-jquery-and-non-jquery-javascript-rich-text-editors
hoffen, dass es
-Towfiq I.
hilft würde ich das beste sagen non.jQuery und $() konfliktfrei wäre der dijit.Editor von Dojo Toolkit. Werfen Sie einen Blick here
Markupit für mich am besten ist, und fand hier große Liste von nur jQuery basierte Rich-Text-Editors: http://smashingwall.com/tools/jquery-rich-text-editors/
WYM Editor eine vernünftige Lösung sein könnte. Es generiert XHTML strikt W3C XHTML Hoffnung kann Ihnen helfen.
Aloha Editor ist ein anstehender HTML Inplace Editor. Es ist anpassbar, um eigene Plugins zu schreiben.
FYI: Nachteil ist, dass es ~ 1 MB js-Datei hat, wenn alle Funktionen benötigt werden. Aber, könnte durch Entfernen unerwünschter Plugins reduziert werden.
Ich habe eine ähnliche Frage hier gestellt: http://StackOverflow.com/Questions/180827/unobtrusive-JavaScript-Rich-Text-editor –