<div class="row">
<div class="col-md-4">
<div class="ticket_statistic_box">
<div class="row">
<div class="col-sm-5 iconarea">
<span class=" fa fa-briefcase ticket-icon"></span>
</div>
<div class="col-sm-6">
<div class="ticket_statistic_box_information">
<span>Total</span>
<span>0</span>
</div>
</div>
</div>
</div>
</div>
</div>
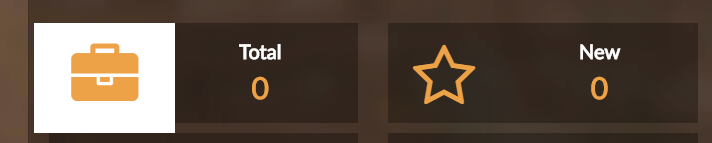
Ich habe den Hintergrund der .iconarea auf weiß gesetzt, die die Linke in der Reihe Teil der Ticketstatistikfeld ist, und dies führt mit, dass:CSS-Bootstrap-Spalte geht außerhalb der Reihe?

Blick auf die eine links, und schau dir die richtige an, sie sollte nur den Hintergrundteil von .ticket_statistic_box ausfüllen, aber es geht nach draußen?
.ticket_statistic_box {
height: 100px;
background-color: rgba(0, 0, 0, 0.3);
display: block;
margin-top: 10px;
text-align: center;
}
.ticket_statistic_box span.ticket-icon {
line-height: 110px;
}
.ticket_statistic_box_information span {
display: block;
padding: 0;
}
.ticket_statistic_box_information span:first-child {
font-weight: bold;
font-size: 20px;
text-align: center;
margin-top: 15px;
}
.ticket_statistic_box_information span:last-child {
font-weight: bold;
font-size: 30px;
text-align: center;
color: #eda248;
}
.ticket-icon {
color: #eda248;
font-weight: lighter;
font-size: 50pt;
}
.iconarea {
background-color: white;
}
Habe ich hier einen bösen Fehler gemacht?
Ich versuchte die Schriftgröße, es hat keinen Effekt. Aber Linienhöhe hat Wirkung für den Höhenteil, nicht die Breite – Jony
Ich dachte, die Höhe war das Problem? –
Wie Sie sehen können, ist die Breite das Problem – Jony