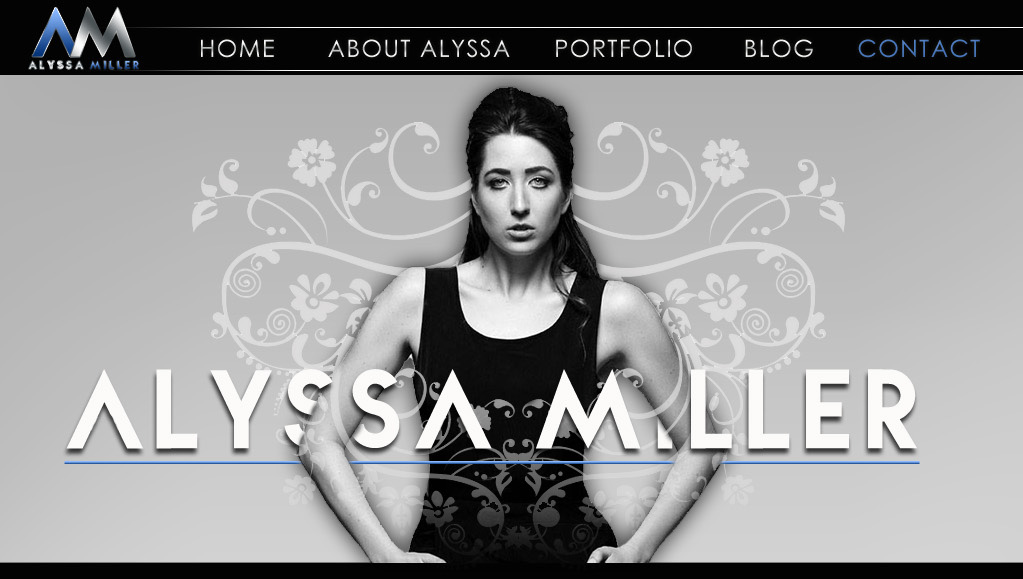
Ich frage mich, ob  möglich ist oder nicht. Ich lerne JS und CSS und suchte auf Google und StackOverflow, aber keine Antwort. Der eine der S von ALYSSA wird von der Hand des Modells abgedeckt. Wenn du es nicht erklären willst, sag mir einfach den Namen des Effekts.CSS/JS Bild Text Overlay wie Gitter
möglich ist oder nicht. Ich lerne JS und CSS und suchte auf Google und StackOverflow, aber keine Antwort. Der eine der S von ALYSSA wird von der Hand des Modells abgedeckt. Wenn du es nicht erklären willst, sag mir einfach den Namen des Effekts.CSS/JS Bild Text Overlay wie Gitter
Antwort
Ich denke, dass es von PhotoShop oder einer anderen Bildbearbeitungs-App getan wird. https://assets.awwwards.com/awards/external/2017/02/58ad59d717a01.jpg es ist nur ein Bild. keine Codierung.
können Sie jedoch Z-Index verwenden. setzen ALYS in verschiedenen Element, SA MI in verschiedenen Element und LLER in verschiedenen Element.
Dann in CSS den Z-Index dieser Elemente entsprechend anordnen.
Die Eigenschaft z-index gibt die Stapelreihenfolge eines Elements an.
IMP: Ein Element mit größerer Stapelreihenfolge befindet sich immer vor einem Element mit einer niedrigeren Stapelreihenfolge.
Hinweis: Der z-Index funktioniert nur bei positionierten Elementen (Position: absolut, Position: relativ oder Position: fest).
seine Frage handelt von einem Hover-Effekt und nicht von einem Bild – MKAD
Obwohl dieses Bild in Photoshop erstellt wird, können Sie dies reproduzieren, indem Sie das CSS-Attribut mask verwenden, um den Arm über den Text zu setzen. Sie würden am Ende 3 Schichten haben: das Hauptbild im Hintergrund, die Textebene und dann wieder das Hauptbild, aber mit einer Maske. Das Maskenbild würde in einem Grafikprogramm erstellt werden und wäre größtenteils schwarz, mit Ausnahme des Armstücks, das weiß wäre.
- 1. WPF-Text-Overlay-Gitter
- 2. Wie man ein WordPress-Gitter mit Text-Overlay macht
- 3. Overlay Text auf Bild HTML
- 4. Bootstrap 3: Text-Overlay auf das Bild
- 5. Responsive Text-Overlay oben auf dem Bild
- 6. Overlay Text über ein Bild in Grundlage
- 7. Text-Overlay über ein Bild im Hover
- 8. div mit Text, Overlay und Bild
- 9. CSS-Karten-Overlay mit Bild und Text
- 10. Overlay Text On ImageButton
- 11. Overlay über Bild hinzufügen
- 12. SVG-Gitter überlagertes Bild
- 13. Google Maps Text-Overlay - Android
- 14. Bild-Overlay von div
- 15. Font Awesome Bild Overlay
- 16. Android Bild Overlay
- 17. Windows Phone Bild Overlay
- 18. css Bild Overlay Übergang
- 19. Overlay Div auf Bild
- 20. CSS umgekehrtes Dreieck Bild-Overlay
- 21. Text im Bootstrap-Gitter abschneiden
- 22. Overlay-Popover über einem Bild
- 23. ffmpeg Overlay Bild nicht jedes Bild
- 24. Fabric.js: Bild Kontrollen hinter einem Overlay-Bild
- 25. Wie Bild in Kendo Gitter Hyperlink
- 26. Wie Overlay/Bootstrap-Schaltfläche auf Bild einbetten?
- 27. Google Maps: Bild-Overlay aktualisieren
- 28. Wikitude Bild Overlay auf gescanntes Bild erstellen
- 29. Bild-Overlay-Widget Wordpress Jupiter
- 30. Overlay-Bild mit Form css
Ich würde vermuten, das ist nur ein Bild in Photoshop erstellt. – Brad
Mit der Eigenschaft 'z-index' und' absolute' können Sie Elemente übereinander legen. Aber wie bereits erwähnt, ist es wahrscheinlich nur in Photoshop getan – zik
@Brad ich weiß, aber kann dies mit CSS und JS erreicht werden und immer noch reagiert? – ZeuS