Wie ist ein div (oder ein anderes Element) mit Rand, «stiched» an die äußeren Grenzen von Objekten in diesem div?Machen Sie ein Element mit Rahmen, «stiched» an den äußeren Grenzen von Objekten innerhalb
Zum Beispiel: 
Wie ist ein div (oder ein anderes Element) mit Rand, «stiched» an die äußeren Grenzen von Objekten in diesem div?Machen Sie ein Element mit Rahmen, «stiched» an den äußeren Grenzen von Objekten innerhalb
Zum Beispiel: 
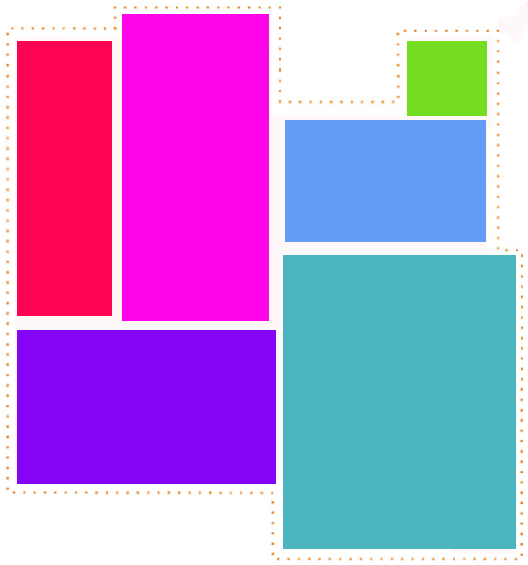
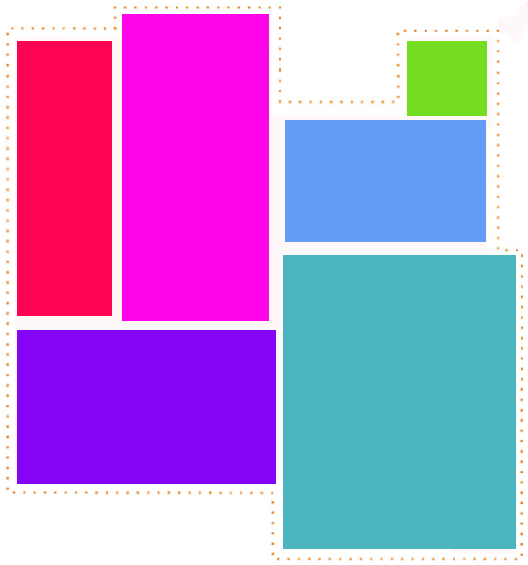
Wenn Sie es nur mit CSS und ohne Javascript-Plugin tun möchten, können Sie es mit viel Arbeit tun könnte, wie folgt zum Beispiel: Demo
HTML
<div id="main">
<div class="red"><div class="content">Red</div></div>
<div class="green"><div class="content">Green</div></div>
<div class="blue"><div class="content">Blue</div></div>
<div class="black"><div class="content">Black</div></div>
</div>
CSS
#main {position:relative;}
.black, .red, .blue, .green {
position:absolute;
border:3px dotted #000;
background:#FFF;
z-index:10;
}
.content {position:relative;margin:10px;}
.black {top:300px;left:103px;z-index:9;}
.black .content {height:180px;width:280px;background:#000;}
.blue{ top:50px;left:200px;border-bottom:none;}
.blue .content {height:30px;width:30px;background:#009;}
.red{top:0px;left:0px;}
.red .content {height:280px;width:80px;background:#F00;}
.green{top:100px;left:103px;border-left:none;border-bottom:none;}
.green .content{height:180px;width:180px;background:#070;}
Hier müssen Sie die Position jedes Elements und ihre Größe festlegen, dann müssen Sie für jede Anzeige jedes überlagerten Rahmens anpassen.
Es ist ein bisschen hässlich, aber das funktioniert ...
Ich glaube nicht, dass es einen direkten Weg gibt. – Termis
Haben diese Elemente immer die gleichen Positionen? Ändern Sie sie dynamisch (wie Hinzufügen/Entfernen eines Blocks je nach Bedingung) –
Nun, die Positionen können sich ändern und einige Elemente können hinzugefügt/gelöscht werden. Ich möchte die Elemente innerhalb der div so ausrichten, sie können sogar einige Elemente überlaufen. Aber die Grenze ist wichtiger. – sadfuzzy