die ASP.Net Chart Controls Verwendung, die are a subset der Dundas Chart Controls,die asp.net Charting-Styling steuert
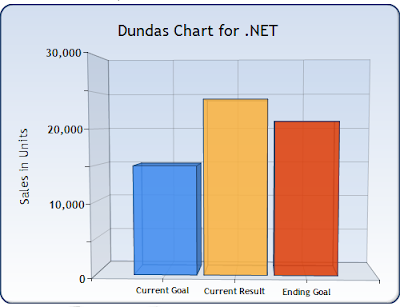
Wie kann ich Bilder, die wie folgt aussehen:

Statt dessen:

EDIT: Ich habegemacht, seit dem Stellen dieser Frage. Die Styling-Elemente, die den Standard-Graph in beiden Dundas und MSChart verbessern sind:
- Abgerundete Ecken auf dem Chart Container
- Hintergrundfarben und Steigungen auf Planbehälter
- Transparenz auf Spalte Farben
- Ausrichtung von Spalten in der x-Achse (bizarely, MSChart Standardwerte zur Z-Achse ausgerichtet)
- Fläche 3D Wandbreite
das stimmt, aber leider sind die Standard-3D Stile noch hässlicher als die Standard-2D-Stile. Ich bin auf der Suche nach einer Möglichkeit, Transparenz und Farbverläufe (sowie 3D) hinzuzufügen. Danke für diesen Link. Es sieht so aus, als wäre da mehr Dokumentation. – grenade
Ich habe das gleiche Problem. Ich verstehe nicht, wie man 3D-Chart-Reihen transparent macht. Das einzige, was ich gefunden habe, ist SemiTransparent pallete. Aber das zerstört meine ausgewählte BrightPastel-Palette, die ich verwenden möchte. In den Beispielen sind 3D-Diagramme, die auch BrightPastel verwenden, aber auch transparent sind. Ich habe nicht herausgefunden, wie sie es machen. – Crank