Nur die http://terminal.jcubic.pl/#demo auf meinem Projekt in Cloud9 implementiert. Es funktioniert wie ein Zauber und tut alles, was es soll.Jquery Terminal in MVC funktioniert nicht für mich
Projekt = https://ide.c9.io/wigge/andreas-cv
Webseite = andreas-cv-wigge.c9users.io/kol.html
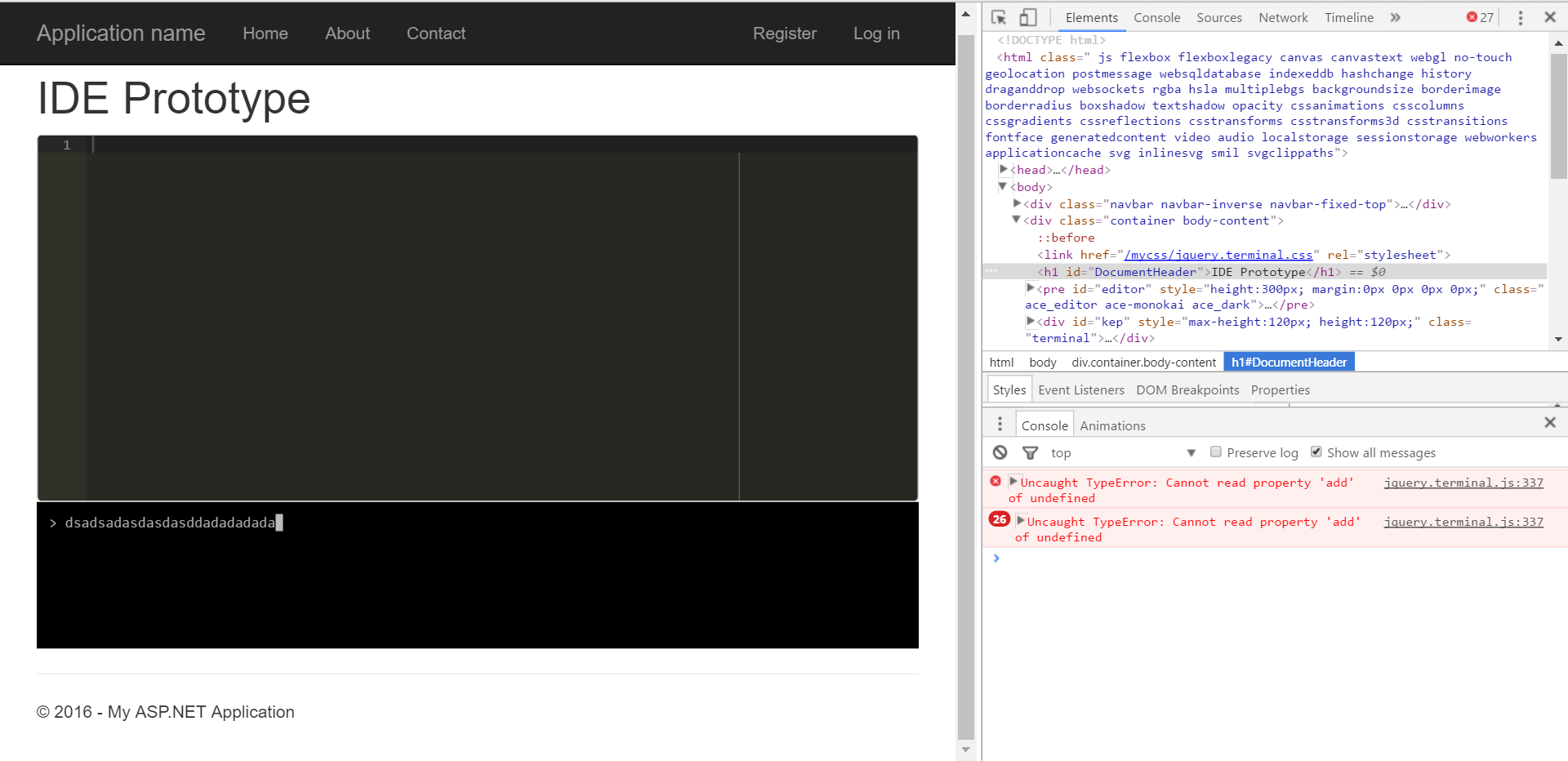
Nun zum Problem. Ich möchte es in meinem MVC-Projekt in Visual Studios arbeiten und ab sofort tut es nicht.
MVC Problem = http://gyazo.com/c24931d3479e6fe2df756e17af542f24
Es scheint nicht, wie das Terminal das Skript seinen soll oder etwas bekommt, ich im Terminal schreiben kann, aber nicht löschen und drücken Sie die Eingabetaste.
Hier mein Code in MVC (i dem js-Code auf Dateien geben und verknüpft sie später in) jsfiddle.net/19o39bx1/# & togetherjs = Ux8Mez1pOv
jemand bekam eine Ahnung, was es sein kann?
oder vielleicht jemand hat eine bessere Terminal für mich mit zu arbeiten
Bitte verlinken Sie nicht MWE, sondern fügen Sie es zur Frage –