Ich benutze Kendo UI, um ein bestehendes Diagramm zu ersetzen. Ich muss die Änderungen zwischen den Charts minimieren. Weiß jemand, wie man die Punkte auf dem Liniendiagramm fest macht? Ist es möglich, die Linie dünner zu machen?Verwenden von KendoUI Liniendiagramm, Wie machen Sie die Datenmarkierungen (Punkte) eine feste Farbe?
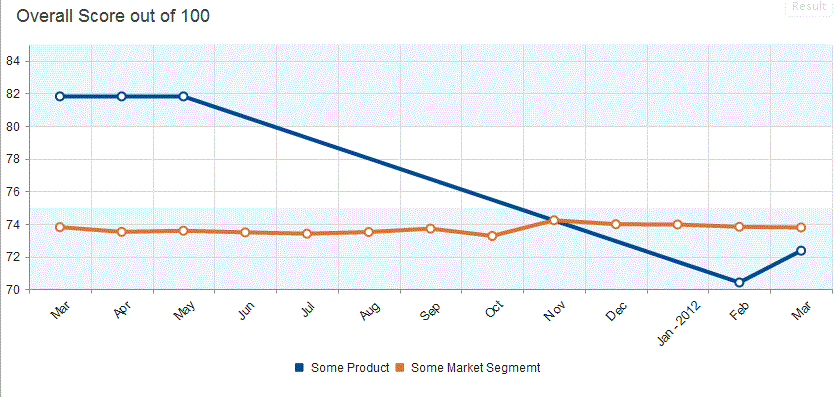
Das ist mein Bild meiner Grafik:

Hier ist mein jsFiddle Projekt, wenn Sie mit ihm spielen wollen: http://jsfiddle.net/rodneyhickman/uMTnh/2/
Meine html wie folgt aussieht:
<div id='chart' ></div>
Mein jQuery-Skript sieht so aus:
jQuery('#chart').kendoChart({
title: {
text: "Overall Score out of 100",
align: "left",
font: "18px Arial, Verdana, sans-serif",
color: "#444"
},
seriesDefaults: {
type: "line",
missingValues: "interpolate",
},
legend: {
position: "bottom"
},
tooltip: {
visible: true,
format: "{0}%"
},
valueAxis: {
min: 70,
max: 85,
plotBands: [{
from: 70,
to: 75,
color: "#EDF5FF"},
{
from: 80,
to: 85,
color: "#EDF5FF"}]
},
series: [{
name: "Some Product",
color: "004990",
tooltip: {
visible: true,
template: "<b>Some Product</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [81.82, 81.82, 81.82, null, null, null, null, null, null, null, null, 70.42, 72.37]},
{
name: "Some Market Segmemt",
color: "da7633",
tooltip: {
visible: true,
template: "<b>Some Market Segmemt</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [73.81, 73.52, 73.59, 73.49, 73.41, 73.51, 73.72, 73.27, 74.23, 73.99, 73.97, 73.83, 73.79]}],
categoryAxis: {
labels: {
rotation: -45,
step: 1,
skip: 0
},
categories: ["Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec", "Jan - 2012", "Feb", "Mar"]
}
});
Jede Hilfe wäre willkommen.
