Ich muss ein Raster in einen IFrame einfügen. Ich wähle eine Zeile, dann wird das Detail in die Hauptseite geladen, die diesen Frame hostet. Wie macht man?Wie erkennt man ein Klicken eines Gitters in einem Iframe?
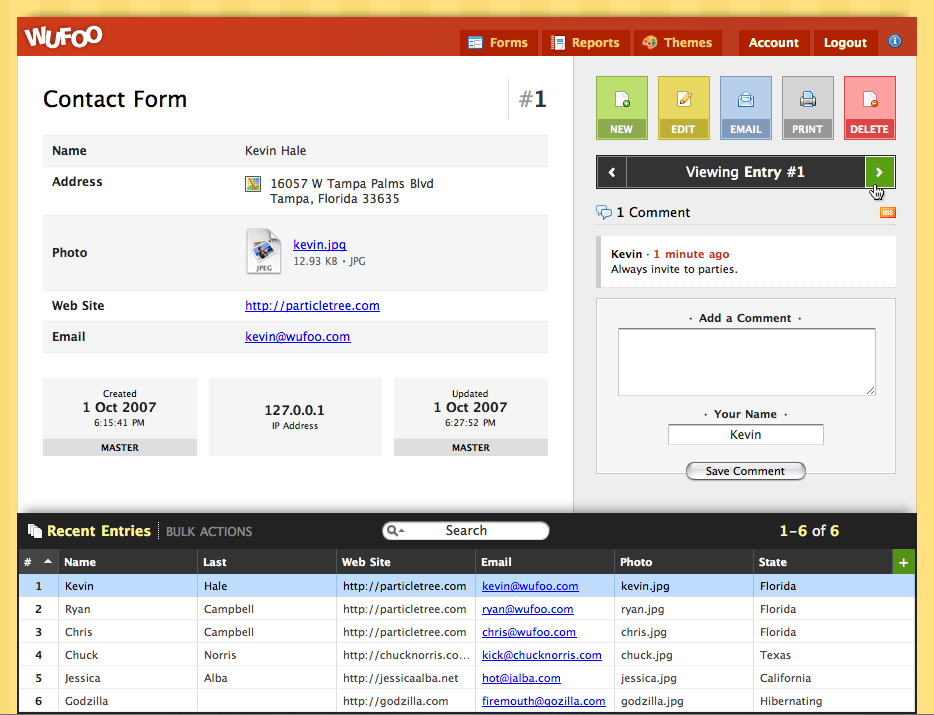
Ein Bild ist besser als 1000 Wörter. Ich möchte eine Master-Detail-Ansicht wie wufoo reproduzieren. Das "schwarze" Gitter befindet sich innerhalb des Iframes. Das Gitter ist also immer oben. Wenn Sie eine Zeile auswählen, wird die Detailseite auf der Rückseite geladen.
Wie wird ein Beitrag auf der Hauptseite angezeigt, wenn ein Ereignis mit Zeilenklick in einem iframed-Grid in asp.net mvc ausgelöst wird?

Ich änderte die Idee. Ich benutze ein div mit {position: fixed; Z-Index: 1000;}. Verwenden Sie für das Grid ein jquery-Grid-Plugin. Das Ich habe das Ereignis OnSelectRow codiert, das durch einen von jQuery selbst bereitgestellten Ajax-Aufruf eine neue Seite anzeigt. –